Gutes Webdesign, die Basis für erfolgreiche Webprojekte
Ein gutes Webdesign zählt heute zu den wichtigsten Marketing-Instrumenten des Internets. Eine wirklich gut gestaltete und benutzerfreundliche Webseite bietet Ihnen optimale Möglichkeiten, um Ihr Unternehmen zu präsentieren. Es ist so gesehen nicht nur das Schaufenster, es ist gleichzeitig auch Ihre Visitenkarte und die erste Referenz und wenn Sie so wollen, Ihr wichtigster Verkäufer auf den Ihr Kunde im Internet trifft. Im Web gelten eigene Regeln. Noch bevor Sie die Möglichkeit haben, Ihren Interessenten oder Kunden begrüßen zu können, trifft er auf das Webdesign Ihres individuellen Webprojektes!
Was ist Webdesign, Webgestaltung?
Als Webdesign wird die Erstellung, Planung, Implementierung und Strukturierung von Medien und Inhalten auf einer Website, Homepage, Webshop oder einem Blog bezeichnet. Webdesign ist eine Disziplin des Mediendesigns. Dabei wird mittels grafischer Gestaltung die Wahrnehmung des Users, Webseiten-Besuchers beeinflusst. Komponenten wie das Layout, das Grafikdesign und das UX-Design (User Experience) werden in den meisten Agenturen von Webdesignern erstellt.
Bei größeren Webprojekten werden die einzelnen Arbeitsabläufe oft durch spezialisierte Designer, Grafiker, SEOs, Marketingspezialisten und Programmierer getrennt bearbeitet. Erst das perfekte Zusammenspiel der einzelnen Arbeitsbereiche ermöglicht die Erstellung einer gelungenen Webseite und dem dazugehörigen Webdesign.
Die Grundlagen des Designs als Regeln für Webdesign

Der erste und zentrale Punkt von Design besteht darin, dass Design einen Zweck verfolgt. Im Gegensatz zur Kunst. In der visuellen Umsetzung sollte darauf geachtet werden, dass jedes Design-Objekt einen zentralen Punkt hat. So ist es möglich ein wirkungsvolles Design zu realisieren. Dieser Ansatz sollte natürlich im Webdesign ebenfalls berücksichtigt werden.
Daher sollten von Beginn an die Basics / Grundlagen des Grafikdesign als strikte Regeln Berücksichtigung finden. Nur so wirkt das fertige Werk ausgewogen und harmonisch. Es hat eine Balance die dem Betrachter unbewusst gefällt.
7 Regeln des Designs
1.Einen Schwerpunkt festlegen, definieren
Als erstes sollte das wichtigste Element, die wichtigste Information für die jeweilige Zielgruppe festgelegt werden. Eine Website für Kinder erfordert einen ganz anderen Schwerpunkt als eine Website über technische Informationen.
2. Anordnung, Balance, Gewichtung
Jedes verwendete Designelement hat eine unterschiedliche Gewichtung. Dabei sind Kriterien wie Farbe, Größe, Symmetrie zu berücksichtigen.
3. Die Proportionen der einzelnen Elemente
Unterschiedliche Größen, Teilung vornehmen, Dinge gruppieren.
4. Der Kontrast
Raum und Unterscheidung zwischen einzelnen Elementen schaffen. Hintergründe hervorheben.
5. Bewegungen
Kontrollieren Sie die Informationen und lenken den Betrachter bewusst auf einzelne informationen.
6. Wiederholung
Vereinheitlichen und Verstärken das jeweilige Design
7. Weißraum-less is more
Weißraum kann ein komplett anderes Bild und eine wunderbare klare Hierarchie erzeugen.
Bleiben diese Grundregeln unberücksichtigt wirkt das jeweilige Design in der Regel schwach, es hat keine Balance. Die Aufmerksamkeit des Betrachters ist dann kaum zu erreichen. Unabhängig davon, ob es sich um eine Verpackung, ein Plakat oder das Design einer Webseite handelt.
Der goldene Schnitt, besondere Ästhetik durch abgestimmte Proportionen
Für viele Menschen ist der goldene Schnitt einfach die göttliche Proportion. Das Thema ist schwer umstritten. Natürlich kommen die beschriebenen Proportionen in der Natur und so auch beim Menschen vor. Sie fanden und finden Anwendung in Designs, in der Architektur und Kunst.
Unumstritten ist vermutlich, dass diese Proportion von den meisten Menschen als optisch sehr angenehm empfunden wird. Und schaden kann es auch nicht, wenn wir die zugrundeliegende Ratio von ca. 1,6 auf unser Seitenlayout anwenden.
Eine wesentlich weniger komplexe Anwendung ist die Drittelregelung. Auch diese eignet sich, um ein Design zu fokussieren und für den Betrachter zu harmonisieren.
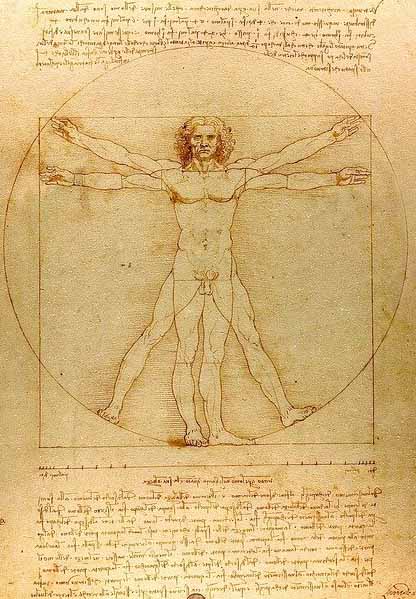
Der vitruvianische Mensch, eine Zeichnung von Leonardo da Vinci, zeigt ein Maßsystem für den Goldenen Schnitt am Beispiel von menschlichen Proportionen.
Das Wissen über den Goldenen Schnitt ist bereits seit der griechischen Antike nachgewiesen. Später im Mittelalter und in der Renaissance. Mit Beginn des 19 Jahrhunderts wurde er ebenfalls in architektonischer, künstlerischer und ästhetischer Praxis, sowie dem Kunsthandwerk als ideales Mittel für die Proportion bewertet.

Der Unterschied von Webdesign und Webentwicklung
Im Unterschied zum Webdesign ( Layout und Gestaltung) beinhaltet die Webentwicklung die Programmierung und technische Implementierung von Webseiten (web-development) sowie Software-Entwicklung, Web-Services und Web-Anwendungen und entsprechende Programmierungs-Tools.

- Layouts
- Designs
- Grafiken
- UX-Design
- Medien
- Fotos, Grafiken
- Animationen, Gifs, Loties, SVG
- Videos
- Audios
- Content, Schriftdesign
- Entwicklung von Software
- Programmierungen
- Entwicklung von Datenbanken
- Webanwendungen
- Templates
- Themes
- Plugins, Gadgets, Apps programmieren
- Webservices
- Hosting
- Mailsysteme
In der Gesamtheit der Entwicklung eines Webprojekts ist die Zusammenarbeit beider Disziplinen unerlässlich. Bereits bei der Planung sollten sich beide Fachrichtungen abstimmen!
Spezifisches Webdesign, Unterschiede und Kriterien
Auch wir waren der Meinung, dass es nicht nötig ist derartig zu spezifizieren. Okay, dann googeln Sie mal eine japanische Webseite. Vermutlich gewinnen Sie dann den Eindruck, Sie sind auf einer Webseite aus den 1990er Jahren, das gesamte Layout über die Grafiken bis hin zu den Schriften. Es gibt optisch kaum Gemeinsamkeiten zu Webseiten im europäischen Raum.
Webdesign nach Branchen
Die Kategorisierung des Webdesigns nach Branchen ist vermutlich eines der ersten Kriterien in der täglichen Arbeit einer Agentur. Im Prinzip hat jeder gute Webdesigner bereits eine Idee, wenn er eine fest definierte Branche oder einen Beruf als Vorgabe hat. Aber nicht alle Berufe oder Geschäftsbereiche lassen sich sofort einer der folgenden Kategorien zuordnen:
- Architektur, Bau
- Bildung, Education
- Beratende Berufe, Anwälte, Steuerberater, Notare
- Finanzen, Bankwesen
- Handwerk
- Modeindustrie
- E-Commerce
- Kunst und Musik
- Gastronomie, Hotellerie
- IT, Internet
- Ärzte, Medizin, Webdesign Ärzte
- sonstige Dienstleistungen
Webdesign nach Regionen
Ein weiterer Unterschied kann durch die Region gegeben sein. Eine Webseite für einen Friseursalon eines Dorfes im Erzgebirge erfordert ein grundsätzlich andere Herangehensweise als die gleiche Webseite für einen Friseur oder “ Hair-Stylist“ in Berlin oder London.
lokal, regional, überregional, international
Auch hier gilt es, bereits bei der Entwicklung der Webseite und des Designs darauf zu achten, ob die Ausrichtung des Unternehmens regional begrenzt ist oder ob in absehbarer Zeit eine Expansion an weitere Standorte geplant ist oder ob die Orientierung international ist. Besonders wichtig sind diese Kriterien bei dem Webdesign für Online-Shops. Allein der Aspekt, ob eine Webseite nur für eine zweite Sprache geplant ist oder ob es sich um die Ausrichtung auf ein zweites Land handelt, ist für die Programmierung und SEO grundsätzlich unterschiedlich.
Unsere Agentur – Webprojekt Chemnitz – bietet Webdesign und die dazugehörigen Dienstleistungen hauptsächlich in den Bundesländern Sachsen, Sachsen-Anhalt und Thüringen an. Aktuell sind unsere Mitarbeiter in den Städten:
- Chemnitz-Agentur
- Leipzig-Workspace
- Dresden-Workspace
- Zwickau
- Magdeburg
- Halle
- Erfurt
- Jena
für Sie auch persönlich als Ansprechpartner erreichbar. Selbstverständlich arbeiten wir bundesweit und bei Bedarf auch in anderen Ländern.


Webdesign für spezifische Anwendungen
Es versteht sich von selbst, dass das Design einer Webseite oder einer App für Kinder eine komplett andere Herangehensweise erfordert als die Entwicklung einer Webseite für einen Seniorenverein. Gerade bei der Zielgruppe der Senioren ist besonders das Content-Design und die Schriftgröße entscheidend. Spannend und anspruchsvoll zugleich.
Webseiten, Shops, Online-Portale, Blogs, etc
Hier ist besonders das Layout und die unterschiedliche Menüführung wichtig. Ein Blog hat einen gänzlich anderen Aufbau und andere Funktionalität als eine klassische Webseite oder ein Online-Shop. Werden diese Aspekte nicht bereits in der Planungsphase berücksichtigt, ist eine spätere Anpassung nur mit einem erhöhtem Arbeitsaufwand zu realisieren.
Webdesign für bestimmte Ethnien

Dieser Aspekt spielt doch im Webdesign keine Rolle. Glauben Sie das? Erinnern wir uns an die Onlinewerbung der Deutschen Bahn aus 2019.
Das Foto zeigt den Formel- 1-Weltmeister Niko Rossberg (deutscher mit weißer Hautfarbe) gemeinsam mit Nazan Eckes (Moderatorin), Nelson Müller (Sternekoch) und einer Frau mit einem Kleinkind abgebildet. Also 4 Personen, drei davon mit schwarzer oder südländischer Hautfarbe.
Daraufhin argumentierte der grüne Politiker Boris Palmer mit der Frage: “ Welche Gesellschaft soll dieses Foto abbilden?“. Ob dieses Foto den Querschnitt der deutschen Bevölkerung abbildet, dazu kann sich jeder seine eigene Meinung bilden. Im Web löste das Foto als auch die Meinung des Politikers einen enormen Shitstorm aus. Ob die Deutsche Bahn, die Agentur, welche das Bild verwendet hat auch weiterhin beschäftigt, ist zumindest fraglich.
Der erste Eindruck auf Ihre Kunden, die Kraft von Webdesign
Das alte Sprichwort: „Den ersten Eindruck vergisst man nie“, hat auch in Zeiten des Internet noch Bestand!
Und am Ende eines jeden Gestaltungsprozesses -sei es ein Kleid, ein Auto oder eine Webseite- entscheidet immer der Kunde über Erfolg oder Misserfolg. So auch beim Design und der Gestaltung der Webseite, quasi dem Webdesign Ihres Online-Projektes.
Das gilt im Internet ganz besonders!
Ihr Wettbewerber ist nur einen Klick entfernt. Sie haben zwischen 3 und 5 Sekunden Zeit, um mit dem ersten Eindruck Ihrer Webseite und dem Webdesign Ihren Kunde zu erreichen. Gelingt Ihnen das nicht, ist es ein verlorener Kunde. Es gibt nichts schlimmeres als der direkte Klick zum Wettbewerber! Im konventionellen Geschäftsablauf ist es lediglich frustrierend, wenn Kunden das Geschäft innerhalb kürzester Zeit verlassen.
Anders im Web, hier ist es nicht nur ein verlorener Kunde, hier ist es ein negatives Signal für Google. Sie haben mit dem Webdesign und der Webseite die Intention des Besuchers nicht erreicht. Dieses Signal zählt heute zu einem der wichtigsten Ranking-Faktoren der Suchmaschine Google.
Was macht den Unterschied?
Im Verlaufe einer konventionellen Geschäftsanbahnung mit einem Kunden haben Sie als Verkäufer die Möglichkeit, über das Produkt, Ihre Dienstleistung oder das jeweilige Design mit dem Interessenten zu sprechen oder Ihn zur richtigen Stelle zu führen. Ebenso haben Sie mit Ihrer Persönlichkeit einen nicht unwesentlichen Einfluss auf Ihren Gegenüber. Sie haben sogar die Möglichkeit, den Kontakt zum Interessenten zu beenden. Im Web entscheidet ausschließlich das Design und die Benutzerführung.
Warum Webdesign direkten Einfluss auf Ihren Umsatz hat
Das Erscheinungsbild Ihrer Webseite hat direkten Einfluss auf die Verkaufspsychologie. Ein Bereich der leider noch immer von vielen Unternehmen, Firmen, Agenturen unterschätzt wird. Und das in einer Zeit, in der es außer dem Web nicht mehr viele Marketing-Alternativen gibt. Mit gutem und vor allem marketing- optimierten Webdesign haben Sie die Möglichkeit des direkten Einflusses auf Ihren Kunden. Sie können jeden Kunden auf seriöse Art und Weise durch den Verkaufsprozess begleiten, ja sogar steuern. Es ist sogar möglich, Emotionen zu wecken.
Das Benutzerverhalten ist transparent und lässt sich gerade durch das Design und optimierte Benutzerfreundlichkeit ständig optimieren. Diese Impulse und die Integration derartiger Techniken und Tools müssen natürlich vom Webdesigner und der Agentur ausgehen.
Denn am Ende des Tages geht es fast immer um Umsätze, Erlöse und Gewinne.
Das Webdesign Ihrer Webseite aus Sicht Ihrer Kunden
Natürlich sollte Ihre eigene Webseite im Wesentlichen Ihren Vorstellungen und Ihrem Geschmack nahekommen. Entscheidend für den Erfolg ist es aber nicht.
Erreichen Sie mit der neuen Webseite nicht die Suchintention Ihrer Kunden, haben Sie und der Webdesigner am Thema vorbei gearbeitet.
Vergleichen Sie es am besten mit Ihrem eigenen Benutzerverhalten bei einer klassischen Google-Suche. Finden Sie nicht das gewünschte Ergebnis, durchsuchen Sie die nächsten Webseiten. Finden Sie auch dann noch kein veritables Ergebnis, ändern Sie die Suchanfrage.
Je länger die Verweildauer eines Users auf Ihrer Webseite ist, um so besser. Google erkennt hier, dass die Suchintention erfüllt ist und Ihre Webseite erhält eine positive Bewertung von Google.
Was sucht, was erwartet Ihr Kunde und was sieht Ihr Kunde als Erstes auf Ihrer Webseite?
Diesen Gedanke, diese Frage sollten Sie und Ihr Webdesigner bei der Gestaltung einer Webseite immer im Hinterkopf behalten. Google nennt das die Sucherintention, heute einer der wichtigsten Ranking-Faktoren des Google-Algorithmus.
Wir nennen es "above the fould", der sofort sichtbare Bereich einer Webseite
Der Bereich „above the fould“ bezeichnet den Teile einer Webseite, den der User sieht ohne die Seite zu scrollen und ohne selbst aktiv zu werden. Bereits hier sollte großer Wert auf responsives Webdesign gelegt werden.
Der Ursprung hierfür liegt eigentlich im klassischen Print-Design. Dem schlichten aber sehr wohl überlegten Teil einer Zeitung den der Leser sieht, wenn er die Zeitung normal gefaltet vor sich liegen hat. Zugleich natürlich auch der teuerste Teil einer Zeitung.
Für Ihre Webseite ist die Startseite ( Home, Willkommen etc.) der wichtigste Teil bei der Gestaltung. Erst im nächsten Schritt sollten Sie den Fokus auf die Gestaltung aller Unterseiten des Webprojektes richten.
Das Webdesign der Startseite entscheidet darüber, ob Ihr Besucher den nächsten Schritt geht und weitere Teile Ihrer Webseite überhaupt ansieht. Ist sein Interesse geweckt und seine Suchanfrage annähernd erfüllt, so haben Sie den ersten, vermutlich den wichtigsten Schritt mittels gutem Webdesign erreicht. Natürlich gilt dieser Grundsatz auch für alle Unterseiten des Webprojektes. Aber gerade die Startseite ist bei den meisten Homepages die Seite, welche im Index der Suchmaschine erscheint und daher vom User geklickt wird.
WICHTIG! Heute nutzen ca. 70% aller User ein mobiles Endgerät. Daher sollten wir diesem Bereich von Beginn an die nötige Aufmerksamkeit widmen. Egal wie schön die Website auf einem 20 Zoll-Bildschirm aussieht, die Mehrheit der User schaut sich die Webseite mobil an!
"Below the fould", Webdesign entscheidet auch weiterhin
Ist der Besucher mit dem ersten sichtbaren Bereich einer Website zufrieden, so ist die Wahrscheinlichkeit des Scrollens und weiterlesen gegeben. Wird dieses Ziel erreicht, haben Sie den ersten und vielleicht wichtigsten Schritt mittels Webdesign erreicht. Ist dem nicht so, wird der User mit hoher Wahrscheinlichkeit den Weg zur Webseite Ihres Wettbewerbers finden. Im Internet sind Ihre Wettbewerber immer nur einen Klick entfernt.
Das Layout und Design einer Webseite - massgeschneidert für Ihr Unternehmen
Um Ihren Kunde vom ersten Augenblick an für sich zu gewinnen, benötigt ihre Webseite ein außergewöhnliches Webdesign. Nutzen wir die Chance der ersten Sekunden. Der User sollte unmittelbar einen ersten Überblick, passend zu seiner Suchanfrage erhalten. Lassen Sie uns die Aufmerksamkeit Ihrer Kunden, Ihrer Zielgruppe vom ersten Augenblick an erreichen. Begeistern wir sie!
Vergleichen Sie es wieder mit dem konventionellen Geschäft. Wie oft laufen wir an wirklich hübsch gestalteten Schaufenstern vorbei? Und wann sind Sie das letzte Mal vor einem Schaufenster stehen geblieben, weil Sie von der Dekoration begeistert waren? Dann ist es dem Designer, Dekorateur gelungen, ihre Aufmerksamkeit zu erreichen. Und vermutlich haben Sie das Geschäft dann auch betreten. Das ist natürlich der Idealfall von gutem Marketing!
Lassen Sie uns dieses Ziel gemeinsam mit außergewöhnlichem Webdesign erreichen. Unsere Webdesigner verfügen über das nötige Know How und die entsprechende Erfahrung.

Wie sieht gutes Webdesign aus? Die visuelle Balance
Zuerst einmal denken wir bei Gleichgewicht an eine Waage oder das menschliche Gleichgewicht beim Gehen oder Balancieren, quasi das physische Gleichgewicht oder das seelische Gleichgewicht oder das psychische Gleichgewicht, welches ebenfalls wichtig ist für das Wohlbefinden des Menschen. Beim Design und natürlich ebenso beim Webdesign spielt das visuelle Gleichgewicht, die visuelle Balance eine wesentliche Rolle.
Jedes einzelne Element hat dabei eine Gewichtung. Gelingt es dem Webdesigner nicht diese Balance zu erreichen, wirkt das Produkt oder die Webseite unharmonisch, unruhig, unausgeglichen.
Das Layout einer Webseite
Prinzipiell unterscheidet man zwischen dem symmetrischen und dem asymmetrischem Design. Im Webdesign versteht man darunter das visuell gefühlte Gleichgewicht, welches verschiedenen Anordnungsprinzipien unterliegt – oft eine unbewusste Wahrnehmung. Dies gilt für Einzelseiten ebenso, wie für Teilbereiche oder separate Elemente.
Um diese Ästhetik zu erreichen kann man verschiedene Ausrichtungen wählen:
Symmetrische Ausrichtung





Asymmetrische Ausrichtung




Am gebräuchlichsten bei der Gestaltung einer Webseite ist die asymmetrische Anordnung. Die Elemente werden dabei in Größe, Form und Farbe in ausgeglichenem Verhältnis gegenübergestellt.
Ein harmonisch gestaltetes Design wird immer, egal ob bewusst oder unbewusst, die Aufmerksamkeit des Betrachters auf sich ziehen.
Farben im Webdesign
Sicherlich einer der anspruchsvollsten Aspekte bei der Erstellung eines Webdesign ist die Auswahl des passenden Farbschemas und Abstimmung der jeweiligen Farben im Zusammenspiel mit Fotos und Grafiken. Oft sind die Grundfarben durch Logos der Unternehmensfarben oder aufbauend auf ein vorhandenes Corporate Design vorgegeben. Nicht immer die schönsten Vorgaben oft aber unumgänglich, da die Farben oder Logos bereits im gesamten Unternehmen und bestehendem Marketing verwendet werden.
- Wie findet man die passenden Farbtöne für das jeweilige Projekt?
- Was gilt es bei der Farbauswahl zu beachten?
- Passen die Farbtöne zu den vorgegebenen Farben des Unternehmens?
- Wie viele Farben sollten maximal verwendet werden?
Die Farben der Webseite sollen beim User Assoziationen hervorrufen, die Bedienung unterstützen, den Elementen Bedeutung verschaffen und damit Orientierung auf der Webseite schaffen.
Leider findet man im Web immer wieder Webseiten, die durch Ihre Farbgestaltung das genaue Gegenteil erreichen

Formen im Webdesign, Grundlagen der Gestaltung
Speziell durch das Internet hat sich das menschliche Informationsverhalten in den letzten Jahrzehnten stark verändert. Waren es früher im wesentlichen Texte und die eine oder andere grafische Darstellung in einem Buch, so werden dem Leser, Besucher heute hauptsächlich Bildinformationen angeboten. Speziell in den letzten Jahren wird dieser Trend durch das Medium Video noch verstärkt.
Woran liegt das?
Der alte Spruch: „Ein Bild sagt mehr als 1000 Worte“ sagt eigentlich alles. Wir bevorzugen Informationen, die wir auf den ersten Blick wahrnehmen und die sich von der Informationsflut abheben. In jeglicher Form der Werbung spielen sprachliche Argumente und Texte eine immer kleinere Rolle. Speziell durch das Medium Video wird dieser Trend immer stärker.
Aber auch bei noch so vielen Farben, Bildern, Animationen und anderen Hilfsmitteln unterstützt der effektive Einsatz von Formen das schnelle Erfassen von Informationen auf einer Webseite. Nutzen wir diese Möglichkeit und leiten mittels dieser Formen das Leseverhalten der Besucher.
Geometrische Formen im Design

Geometrische Formen wie Quadrate, Rechtecke, Dreiecke, Kreise, Rauten und Hexagone haben unterschiedliche Bedeutung und unterliegen bestimmten Verwendungsregeln. Egal ob der Einsatz minimal oder betont ausdrucksstark Verwendung findet, die Einsatzmöglichkeiten sind extrem vielfältig und bieten dem Webdesigner immense Gestaltungsmöglichkeiten.
Bereits mit Beginn des Internets waren Geradlinigkeit, rechte Winkel und Rundungen die maßgebenden Gestaltungs- und Ordnungskriterien. Diese Elemente bilden die Basis für ein ruhiges und harmonisches Design.
Natürliche Formen im Design
Unter natürlichen Formen bezeichnen wir alle Formen, welche in der Natur und unserer Umgebung vorkommen. Seien es Tiere, Pflanzen, Blätter, Wolken, Steine oder ähnliche natürliche Gebilde. Eigentlich alles was Assoziation zur Natur hat.
Sie ermöglichen es, Emotionen zu erzeugen, Beschreibungen zu verstärken. Selbst eine Jahreszeit in Form eines kleinen Icons lässt sich eindeutig darstellen
Abstrakte Formen im Design

Als abstrakte Form bezeichnet man eine Form, welche sich weder mit natürlichen Formen noch mit geometrischen Formen oder Gegenständen unserer Umgebung vergleichen lässt. Gerade in letzter Zeit werden bedingt durch den technischen Fortschritt von beispielsweise CSS immer mehr Überlagerungen geometrischer Formen und 3D Darstellungen auf Webseiten integriert.
Da es im Allgemeinen ein sich angleichendes Gesamtbild beim Design von Webseiten zu verzeichnen gibt, wird die Aufgabe des Webdesigners immer anspruchsvoller und gleichzeitig interessanter.
Es erfordert mehr und mehr Kreativität, um mit dem Einsatz neuer Varianten der Geometrie und einer gesunden Mischung aus Minimalismus und Vision anspruchsvoll zu gestalten.
Standard Layout oder individuell erstelltes Layout?
Die Erstellung und Gestaltung moderner responsiver Webseiten und Webprojekte sind unser täglicher Leistungsanspruch. Dabei gilt es bestehende Standards mit aktuellen Trends zu kombinieren. Einer der wichtigsten Punkte dabei ist die Definition des Basis-Layouts.
Standard Themes, fertige Templates
Einer der einfachsten Wege um das Layout einer Webseite zu erstellen, ist die Verwendung eines fertigen Themes oder Templates. Derartige Vorlagen kann man bei einer Vielzahl von Anbietern in nahezu jedem Design kaufen.
Der wesentliche Vorteil besteht natürlich in einem günstigen Preis. Aber Vorsicht, der anfangs günstige Preis kann sehr schnell ins Gegenteil umschlagen, spätestens dann, wenn Sie eine individuelle Anpassung des Designs oder eine Erweiterung der Funktionalität wünschen. Als Agentur verwenden wir keine fertigen Themes. Wenn Sie eine solche Lösung wünschen, sind wir nicht der richtige Ansprechpartner für Sie.
Massgeschneidertes Layout, Themes für Ihr Unternehmen
Hinter jeder professionell erstellten Webseite und dem dazugehörigen individuellen Layout steckt immer ein Gesamtkonzept. Nur so ist es möglich, sich wirklich von der Masse abzuheben. Das Design und die Funktionalität der Webseite ist genau auf Ihr Unternehmen und Ihre Zielgruppe festgelegt. Eine solche Webseite lässt sich aktuellen Trends und einer eventuell notwendigen Funktionalität jederzeit anpassen und erweitern.
Erforderliche Vorbereitungen für folgende SEO-Maßnahmen werden von Beginn an berücksichtigt.
Es wird quasi größter Wert darauf gelegt, die Webseite entsprechend Ihrer Zielgruppe zu erstellen, um eine Optimierung Ihrer Online-Aktivitäten und natürlich eine Umsatz- und Gewinnsteigerung zu realisieren.
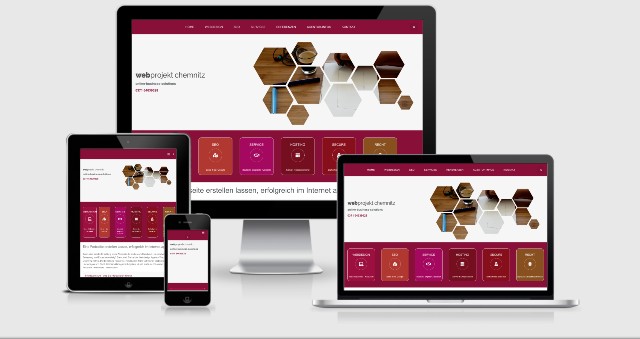
Responsive Webdesign
Als responsive Webdesign (RWD) bezeichnet man die aktuelle Technik zur Anpassung der Inhalte und des Layouts der jeweiligen Website an das Ausgabegerät, Device des Benutzers (User). Oft wird diese Technik auch als reagierendes Webdesign bezeichnet. Mittels responsive Webdesign ist es möglich, die Darstellung einer Website auf einem Smartphone, einem Tablett oder einem Desktop-PC entsprechend der jeweiligen Bildschirmgröße anzupassen und so eine konstante Benutzerfreundlichkeit zu gewährleisten. Als Basis dienen die Programmiersprachen HTML5 und CSS3, Media-Queries.
- Funktion
- Design
- Inhalte, Content
- Navigationselemente
Wurden früher Webseiten für eine spezifische Standardauflösung programmiert und optimiert, beispielsweise:
- 800 px x 600 px
- 1024 px x 748 px
so wird beim responsive Webdesign so programmiert, dass die Webseite auch auf jedem beliebigen Endgerät horizontal und vertikal funktioniert und eine optimale Benutzerfreundlichkeit (Usability), insbesondere unter Berücksichtigung zukünftiger Formate der mobilen Endgeräte, bietet. Durch diese Form des Webdesign ergibt sich somit ein deutlich geringerer Pflegeaufwand im Vergleich zu alten Webdesigns.
Fast täglich gibt es Meldungen zu neuen Entwicklungen im Bereich mobiler Endgeräte und der sich daran orientierenden technischen und grafischen Umsetzung und Anpassung der verschiedenen Websites und Homepages.

Bereits bei der Planung und Konzeption einer Webseite sollten die Strukturen für die späteren unterschiedlichen Auflösungen der einzelnen Inhalte festgelegt werden. Dies ist kein Widerspruch. Es liegt vielmehr daran, dass nicht wirklich alle Inhalte für jede Bildschirmauflösung existentiell wichtig sind. Dabei sollte zuerst die kleinste Auflösung festgelegt werden, welche dann die Grundlage für alle weiteren Bildschirmauflösungen bildet. Dies sollte natürlich immer unter Berücksichtigung der zur Verfügung stehenden und oft noch limitierten Bandbreite von mobilen Endgeräten erfolgen. Nur so ist es möglich, die Datenlast so gering wie möglich zu halten. Selbstverständlich sollten bereits während der Programmierung entsprechende Test mit verschiedenen physischen Endgeräten oder mit entsprechenden Softwaretools gemacht werden.
Hier können Sie testen, ob Ihre Website bereits Responsive Webdesign ist: >>>
Das Team von Webprojekt-Chemnitz bietet ausschließlich Websites an, welche responsive erstellt sind. Gern unterbreiten wir Ihnen ein Angebot zur Erstellung einer neuen Homepage oder zur Umgestaltung eines bereits bestehenden Internetauftritts, individuell und massgeschneidert für Ihr Unternehmen und Ihre Zielgruppe.
Mobile First, der Kunde bestimmt die Entwicklung im Webdesign
Natürlich gehen alle diese Maßgaben von Google aus. Bereits in 2016 wurde angekündigt, dass die Bewertung einer Webseite zukünftig anhand der mobilen Version (Smartphones und Tablets kumuliert) einer Webseite bewertet werden soll. Die Umsetzung in Bezug auf die mobile Bewertung der jeweiligen Version einer Webseite erfolgte dann im März 2018.
Aber wurde diese Entscheidung wirklich von Google getroffen oder setzt Google nur konsequent die Wünsche der User um?
Richtig ist, der Kunde hat mit seinem Suchverhalten diese Kriterien definiert. Aktuell (Stand 2020) schwanken statistische Daten zwischen 50 und 60% für die mobile Nutzung.
Ein weiterer wichtiger Faktor für Unternehmen (die Mehrheit der KMU agieren lokal) ist die lokale Nutzung.
- mehr als 50% nutzen das Smartphone für die Suche nach Produkten und Marken
- über 60% erklären, dass sie wesentlich öfter bei Unternehmen kaufen, die über eine optimierte Website-Darstellung auf mobilen Geräten verfügen
Etwas anders sieht es im Bereich B2B-Umfeld aus: hier sucht noch immer eine deutliche Mehrheit die Desktop-Version einer Webseite.
Responsive Logos
Die alte Marketingregel „Niemals das Logo verändern“, diese Regel hat ausgedient. Was vor einigen Jahren als neuer Trend im Design begann, hat sich mittlerweile zu einer praktischen Notwendigkeit entwickelt. Ebenfalls bestimmt durch die mobile Nutzung des Internets und immer kleiner werdender Bildschirme macht sich eine Anpassung Ihres Logos unbedingt erforderlich.
Gerade im Web lassen sich Logos in Größe, Bewegung, Effekten und Farben absolut individuell darstellen. Ein Gestaltungselement, welches einerseits mehr grafischen Aufwand bedeutet, andererseits aber die Möglichkeit noch besserer Profilierung und Unterscheidung von Ihrem Wettbewerber bietet,
Responsive Texte und Medieninhalte
Gestaltung und Benutzerfreundlichkeit-Usability im Webdesign UX
Auch diese Aspekte werden weitestgehend vom Webdesign beeinflusst. Hierbei geht es nicht um hübsche Buttons, schöne Fotos oder traumhaft formulierte Texte. Es geht schlicht und einfach um die gezielte Nutzerführung. Mit professionellem Webdesign haben wir die Möglichkeit, mittels erprobter Gestaltungsregeln unsere Besucher zu leiten, zu führen. Jetzt wird Webdesign das Mittel zum Zweck!
Wesentliche Kriterien sind:
- Formen
- Farben
- Fotos, Grafiken
- Multi-Media
- Content Design
und erst dann entscheiden die entsprechenden Inhalte, Texte über das weitere Verhalten des Users.
WICHTIG! "Die Form folgt immer der Funktion"!
Natürlich sollte der Text einer Webseite ebenfalls auf jedem beliebigem Bildschirm bestmöglich lesbar sein. Dafür nutzen wir responsive Schriften. Die meisten dieser Fonts sind heute kostenfrei. In der Regel greifen wir auf die Google Fonts zurück. Sie bieten eine riesige Auswahl und werden optimal von allen Browsern interpretiert.
Prinzipiell sollte auf eine entsprechende und auf die einzelnen Überschriften abgestimmte Schriftgröße geachtet werden. Auch bei responsiven Texten gelten die HTML-Regeln der Überschriften H1 bis H6 weiterhin. Ebenso einfache Basics des Webdesigns und W3C:
- Mindestschriftgröße
- eine leserliche Typografie
- möglichst wenig verschiedene Schrifttypen
- abgestufte Schriftgrößen
- geeigneter Kontrast von Schrift und Hintergrund
Hier ein paar hilfreiche Tools (Browser-Tools), um etwas zu testen:

Oder anders ausgedrückt, die Funktionalität ist vorrangig vor dem Design! Machen wir es dem User so einfach wie nur möglich. Was nützt die schönste Webseite, wenn dem ersten schönen Eindruck eine müßige Suche und unpraktische Funktionalität folgt.
Content-Design
Auch mittels Content Design haben wir die Möglichkeit, auf das Verhalten und die Entscheidungen der User, Besucher Einfluss zu nehmen. Klingt vielleicht vermessen, ist aber eine Tatsache. Nichts ist störender als ein endlos langer Text ohne Absätze, nichts sagende Fotos und Grafiken und kunterbunte Texte.
Wie kann man mit Content Design das Benutzerverhalten beeinflussen?
Nichts wünschen wir uns mehr als ein deutliches Anzeichen von positivem Benutzerverhalten. In erster Linie natürlich durch eine lange Verweildauer und im nächsten Schritt durch das Ausführen einer Aktion durch den Kunden. Ein Anruf, ein Eintrag in ein Formular oder den Kauf eines Produktes.
Begünstigen können wir diese Aktionen unter anderem durch das Zusammenspiel von gut verständlichem Content, einer einfachen Bedienung der Webseite mit begrenzter Auswahl, eindeutigen klaren Handlungsaufforderungen, CTA (Call to Action) und transparenten Kommunikationen. Begleiten wir den User vom ersten Kontakt bis hin zur Conversion. Machen wir es ihm so einfach wie möglich, eine Entscheidung zu treffen. Je weniger Arbeit für den User, um so besser. Eine alte Regel im Online-Marketing besagt, jeder Klick zu viel kann bis zu 50% Verlust bedeuten. Erscheint logisch, da Ihr Wettbewerber nur einen Klick entfernt ist.
Letztendlich kann ein gut designter Content zu mehr Conversion, besseren Kontakten und somit einer Umsatzsteigerung beitragen.
Typografie, ausdrucksstark oder standard
Der Einsatz von Schriftarten, Typograhie auf einer Website erscheint zuerst einmal einfach. Gehört im Bereich Design aber zu den anspruchsvollsten Elementen der Gestaltung. Typografie ist die Lehre von den Schriften. Damit bietet sich die Möglichkeit Texte und Inhalte dem definierten Ziel entsprechend ästhetisch darzustellen.


Typographie im Webdesign-Warum ist sie so wichtig?
Heute werden viele Websites nicht von Grafikdesigner erstellt. Okay, nicht für jede kleine Website macht sich der Einsatz eines Grafikdesigners oder Mediengestalters erforderlich. Mittels der heute zur Verfügung stehenden Tools und unter Berücksichtigung einiger grundlegender Regeln des Designs lassen sich trotzdem sehr gute Ergebnisse erzielen. Die Betonung liegt dabei auf „Regeln“. Und da gibt es gerade im Bereich Typografie einige grundsätzliche Regeln, wie:
- der Einsatz von Versalien
- Kontrast zwischen Schrift und Hintergrund
- grelle Farben
- die gewählte Schriftgröße
Machen Sie es dem Leser Ihrer Website einfach. Eine lange Besucherzeit, Verweildauer auf der Website ist die Belohnung.
Die technischen Aspekte von gutem Webdesign
Eine effektive, ressourcenschonende und sauber programmierte Website sollte heute eigentlich Standard sein. Leider sieht die Realität im Web etwas anders aus. Die technischen Komponenten zur Programmierung einer Website sind relativ komplex und erfordern gute Kenntnisse und eine immer währende Fortbildung der beteiligten Fachleute wie Webdesigner, Webentwickler, Programmierer und SEOs.
Der W3C Standard
W3C, klingt spannend, beinahe wie eine gesetzliche Vorgabe, ist es aber nicht. Genau genommen ist der W3C nichts anderes als eine Empfehlung, allerdings eine Empfehlung mit hoher Verbindlichkeit. Verbindlichkeit für alle die mehr oder weniger mit Anwendungen im Web zu tun haben. Einerseits die Hersteller von Browsern wie Safari, Chrome, Opera oder Firefox, den Herstellern von Software und andererseits die Webentwickler, Webdesigner und Programmierer die derartige Anwendungen zur Darstellung ihrer Websites und Applikationen nutzen. Quasi ein gemeinsamer Nenner für die Anwendung der verschiedenen Browser.
Der Webstandard dient hauptsächlich der Kompatibilität von Webinhalten. Diese sollen auf so vielen Endgeräten wie möglich in gleicher Art und Weise dargestellt werden können. Wichtig ist hierbei die sogenannte Aufwärtskompatibilität. Was nichts anderes bedeutet, als das jede Website auch mit zukünftigen Entwicklungen und Browsern noch voll funktionsfähig ist.
Der Code, die Programmierung der Webseite
Für Ihre Kunden und für Sie vermutlich weniger interessant. Für die Funktionalität der Webseite und den Google-Algorithmus sehr wohl. Eine saubere Programmierung unter Beachtung der aktuellen Webstandards und unter Berücksichtigung der darauf aufbauenden SEO-Maßnahmen sollte hier als Standard gelten.
Maßgebende Kriterien sind:
- valider, sauberer Code
- semantisches HTML/HTML5 und CSS
- Einhaltung von Webstandards
- W3C Standards, Konformität
- SEO-Vorbereitung
- Barrierefreiheit
Werden diese Kriterien nur halbherzig umgesetzt, so ist der darauf aufbauende Teil nur schwer zu realisieren.
Webdesign ohne Programmierung
Die Vorraussetzungen eine Website ohne Programmierkenntnisse zu erstellen waren lange Zeit relativ anspruchsvoll. Um eine Webseite zu gestalten waren mindestens Basiskenntnisse in HTML, CSS, PHP und Javascript notwendig. Natürlich geht es auch anders. Für viele Designer oder Menschen, die sich an das Medium Webdesign herantasten wollen, ein Horror. Programmiersprachen lernt man nicht mal schnell in ein paar Tagen.
Bereits seit einigen Jahren gibt es die sogenannten Website-Baukästen, quasi die DIY Lösung. Wer damit etwas basteln will, okay. Für das Business aber eher ungeeignet. Anders sieht es da schon mit einer anderen Anwendung aus. Wenn Sie sich die nötige Zeit nehmen und sich mit WordPress beschäftigen, legen Sie eine gesunde Basis um eine professionelle Website zu erstellen, welche ausbaufähig ist und auch von einem Profi angepasst werden kann.
Webdesign mit WordPress
WordPress ist aktuell das am meisten verwendete CMS für Websites und Blogs. Ursprünglich als reines Blog-System entwickelt, hat es sich über die vielen Jahre zu einem idealen CMS (Content-Management-System ) entwickelt. Das System ist extrem benutzerfreundlich, schnell installiert und es gibt eine Vielzahl an fertigen Themes und Plugins, um excellente und professionelle Webseiten zu erstellen. Auch wir als Agentur arbeiten aktuell ausschließlich mit WordPress.
Aber Vorsicht! Der Arbeitsaufwand und die Zeit, welche Sie benötigen um auf dem Stand der Dinge zu bleiben, ist immens. Das System ist extrem dynamisch, wird in einem Mega-Tempo weiterentwickelt und erfordert besonders in Bezug auf Sicherheit Ihre ständige Aufmerksamkeit.
DIY-Webdesign
Aber okay, wenn Sie eine Website mit überschaubarer Komplexität und überschaubarem Budget erstellen wollen oder müssen, dann kann man mit einem der sogenannten Homepage-Baukästen vielleicht eine Alternative bieten. Was am Ende das Ergebnis ist und wie es Ihre Kunden empfinden wird sich zeigen. Tipps und Empfehlungen möchten wir dazu keine geben. Googeln Sie einfach mal „Homepage-Baukasten“.
Bedenken Sie bitte: Die Chance mit einer solche Website vernünftig SEO zu betreiben, um ein gutes Ranking bei Google zu erzielen, ist sehr gering!
Natürlich kann man die eine oder andere Website selbst erstellen. Aber Vorsicht, dass Erstellen einer Website ist die eine Sache, die Pflege, Aktualisierung und die Sicherheit sind die andere Sache. Wenn Sie dann noch den Zeiteinsatz von der Idee bis zur Online-Version bedenken, werden Sie die Idee schnell verwerfen und Ihre Business-Website von einer professionellen Agentur erstellen lassen.
Bestandteile von Webdesign, die Module einer Webseite
Struktur einer Webseite
Unter dem Begriff Website-Struktur lässt sich der gesamte Seitenaufbau, die Komplexität, das Zusammenspiel der einzelnen Unterseiten, der Navigation, der holistisch abgestimmten Seiteninhalte und auch das Layout eines Web-Projektes zusammenfassen. Im Prinzip die perfekt Planung und Abstimmung aller beteiligten Elemente der Webseite, um dem Besucher leichte Zugänglichkeit und ein angenehmes Empfinden zu ermöglichen.
Unbedingt sollte die Struktur der Webseite dem jeweiligen Zweck, der Branche und der Zielgruppe angepasst sein. Die Struktur einer Webseite ist vermutlich das am meisten unterschätzte Modul bei der Planung und Erstellung eines Web-Projektes. Eine unbedachte Website-Struktur erfordert im Nachhinein einen sehr hohen Arbeitsaufwand und führt nicht selten zur kompletten Neugestaltung einer Webseite.
Der Header einer Webseite
Prinzipiell sollten die nachfolgenden Module Bestandteil einer jeden Webseite sein. Jedes einzelne Modul ermöglicht es dem User die Benutzung so einfach wie möglich zu gestalten. Die grundlegende Struktur besteht aus den Bereichen:
- Header
- Menü, Menüsteuerung
- Content-Bereich
- Footer
Jeder dieser Bereiche kann individuell mit den unterschiedlichsten Modulen ausgestattet werden.
Der Header, Kopfbereich bezeichnet den oberen Teil der einzelnen Webseiten. In der Regel ist der Header in allen Seiten und Unterseiten der Webseite gleich.
- Logo
- zentrales Foto, Grafik oder Videosequenz
- Titel der Webseite
- Hauptmenü
- Untermenüs
- Suchfunktion
- Social Media Buttons
- Logo, Branding
- Telefon, Email
Menüs und Menüsteuerung
Das Hauptmenü (Main-Menue) befindet sich direkt über oder unter dem Header. Diese sollte auf allen Seiten einer Webseite identisch sein, um den User eine klare Orientierung zu bieten, wo er sich gerade auf der Webseite befindet. Das Hauptmenü sollte nur die wichtigsten Seiten der Webseite verlinken und im Idealfall nicht mehr als 6-8 Menüpunkte enthalten. Unter diesen Menüpunkten können sich dann beliebig viele Unterpunkte befinden, meist über ein sogenanntes Drop-Down-Menü aufgebaut.
- Home, Startseite
- News, Blog
- Leistungen
- Produkte
- Firma, Zur Person, Vita
- Anfahrt
- Kontakt
- Basics
- Impressum
- DSGVO
- AGB
Der Contentbereich einer Webseite
Vermutlich der am meisten unterschätzte Bereich einer Webseite. Die gängigen Aussagen wie: „Wer liest schon diese ganzen Texte“, „Was soll das mit H1, H2 und anderen technischem Schnick-Schnack“, oder „Bilder sagen mehr als tausend Worte“ dürften auch Ihnen bekannt sein. Doch weit gefehlt. Bevor ein Besucher überhaupt den Inhalt Ihrer Webseite zu sehen bekommt (ausgenommen die wenigen Besucher, die eine Webseite direkt über den Aufruf der Domain besuchen), müssen Sie den Algorithmus einer Suchmaschine zuerst einmal davon überzeugen, dass der Inhalt Ihrer Webseite es Wert ist, ein gutes Ranking zu erhalten.
Und hier erwartet Google neben einem entsprechendem Inhalt eine gut strukturierte, mit passenden Bildern und Medien versehene Webseite. Nicht viel anders, als die Struktur und das Inhaltsverzeichnis eines guten Fachbuchs. Besonders wenn Ihre Website eine professionelle SEO erhalten soll, sollten Sie diesem Bereich der Website besonders viel Aufmerksamkeit widmen.
Über die eigentliche Aufteilung einer Inhaltsseite gibt es viele verschiedene Ansichten und Meinungen. Waren es früher zwei oder drei Spalten, wird aktuell sehr oft ein einspaltiges Layout benutzt. Deutliche Unterschiede bestehen natürlich zwischen einer konventionellen Webseite und einem Web-Shop oder einem klassischen Blog.
Webseiten mit mehreren Spalten eignen sich besonders zur Integration zusätzlicher Untermenüs, Bereiche für Werbung, Call to Action oder der Einblendung temporärer Ereignisse.
Der Footer einer Webseite
Quasi der Fussbereich einer Webseite ist in der Regel ebenfalls wie der Header losgelöst vom Inhalt der Webseite und über alle Bereiche einheitlich dargestellt. Im Footer sollten am besten die Verlinkungen der weniger wichtigen Elemente wie Copyright-Symbol, Impressum, AGBs oder die Datenschutzerklärung untergebracht sein.
Die verschiedenen Seitentypen
Jede Website besteht generell aus einer beliebigen Anzahl von einzelnen Seiten, wobei jede dieser einzelnen Seiten mittels eines speziellen Seitentyps/Page-Typ definiert und daher unterschiedlich gestaltet werden kann.
Die wichtigsten Seitentypen
- Intro Page, eine Seite, welche vor die Homepage geschatet wird (z. B. für den Sprach- oder Länderwechsel).
- Home Page, (index.html), die Startseite
- Blog, News, diese Seite stellt eine Übersicht für verschiedene Beiträge oder einzelne Artikel dar
- Hauptseiten, enthält die wesentlichsten Informationen
- Unterseiten, für spezifische Informationen
- Landing Pages, wird durch eine spezielle Verlinkung erreicht
- Formularseiten
- Fotogalerien,Videos
- One Pager, eine spezielle Form von Webseiten. Es werden alle Inhalte auf einer Seite dargestellt und mit scrollen zugänglich gemacht
- Overview Page, Übersichtsseite, verlinkt zu den entsprechenden Inhalten, eine Art Index
- Interne Seiten, sind nur mit Berechtigung sichtbar
Struktur der Inhalte auf einer Website
Alle Menschen lieben saubere Strukturen, also sollten wir auf einer Website auch diesem Anspruch gerecht werden. Jede Website besteht zu ca. 80 Prozent aus geschriebenen Text. Vergleichen Sie es mit einem gut geschriebenen Fachbuch. Sie werden dieses nie in seiner Gänze lesen. Ein solches Buch liefert die gewünschten Information innerhalb eines gut strukturierten Inhaltsverzeichnisses und des im Anhang befindlichen Index. Gegenüber einem gedruckten Buch hat eine Website noch den Vorteil der Suchfunktion.
Inhaltsverzeichnis
Ein Inhaltsverzeichnis macht sich erst bei Webseiten ab einer bestimmten Größenordnung erforderlich. Zum einen lassen sich einfache Strukturen mittels einer Übersicht der verwendeten Überschriften am Anfang einer Website darstellen. Alternativ bietet sich der Einsatz einer einzelnen Unterseite mittels eines detaillierten Index.
Die Überschriften einer Website
Zur Gliederung der Texte wird auf Webseiten die sogenannte HX-Deklaration verwendet. Es handelt sich um HTML Tags (H1-H6) welche die Hierarchie eines Dokuments abbilden. Die gleichen Elemente werden auch in einem Word-Dokument verwendet.
Die jeweilige Deklarierung erfolgt über das Backend der Website und ist für den User nicht ersichtlich. Details dazu lassen sich lediglich über den Quellcode der Website einsehen.
Dem User bieten sie eine schnelle Erfassung der Inhalte und Suchmaschinen helfen diese Überschriften bei der Indexierung des jeweiligen Dokuments.
Externe Inhalte, Inhalte von Social Media Portalen
Die Verbindung von Websites untereinander und die Verknüpfung von Inhalten zählt zu den Grundideen des Internet. Waren es Anfangs nur einfache Verlinkungen oder die Integration über einen sogenannten iFrame, so ist es heute möglich externe Inhalte live in eine Website einzubinden. Es bietet den Vorteil, dass die Aktualisierung des jeweiligen Inhalts unmittelbar über die externe Quelle aktualisiert wird.
Verwendete Medien auf der Webseite
Bilder sagen mehr als tausend Worte. So auch auf Ihrer Website. Natürlich wird der Textinhalt einer Webseite prozentual immer überwiegen. Auf das Auge des Besuchers jedoch haben die eingesetzten Medien wie Fotos, Videos und Grafiken eine höhere Wirkung als der gesamte Text. So ist es möglich, mit gut eingesetzten professionellen Medien den Besucher sofort zu erreichen, oder ihn auch sofort zu verschrecken.
Fotos, Grafiken, Logos, responsive Logos
Jedes der eingesetzten Medien sollte natürlich eine Relevanz zum Inhalt der Seite haben. Hochauflösende Fotos und Grafiken sind ein unbedingtes muss. Wenn Sie sich von Ihrem Wettbewerb abheben möchten, so verwenden Sie am besten einzigartige Fotos. Achten Sie unbedingt auf die Responsivität aller verwendeten Medien. Nichts ist beispielsweise schlimmer, als ein Logo, welches bei der Nutzung mit einem mobilen Endgerät den gesamten Bildschirm einnimmt.
Multi Media Elemente
Nutzen Sie die Möglichkeit der Integration von inhaltsstarken Videos. Dank Youtube ist es mittlerweile möglich, dass jedes Unternehmen, auch mit kleinem Budget, diese Form der visuellen Darstellung nutzen kann. Gerade für die jüngere Generation der User, gehören Kanäle wie Youtube oder Vimeo zum Standard. Diese Form des Marketing wird Ihrer Webseite weitere neue Kunden erschließen.
Elemente zur Interaktion
Interaktionsdesign, dieses Wort kann Verwirrung stiften, es beschreibt lediglich die Kommunikation, mittels verschiedener Design-Elemente, zwischen der Webseite und dem User. Der Besucher hat über die verschiedensten Medien wie:
- Buttons
- Like Buttons, Tweets und Pins
- Chaat Boots
- Micro-Interactions
- Kontaktformularen
mit dem Betreiber einer Website in Kontakt zu treten. Keine wirklich moderne Website kann auf den Einsatz derartiger Elemente verzichten.
Wer erstellt Ihnen ein gutes Webdesign?
Eigentlich ist diese Frage schon zu spezifisch. Vergleichen Sie es mit einer alltäglichen Frage. Wer backt gutes Brot? In jedem Fall die Mehrzahl der noch existierenden handwerklichen Bäckereien. Logisch, da stecken bereits im Rezept und in den Zutaten viele Jahre der Erfahrung, eine gute Ausbildung der Mitarbeiter und mindestens ein Handwerksmeister. Natürlich kann man auch beim Discounter oder einem Backshop ein Brot kaufen. Alternativ gibt es noch die fertige Backmischung für zu Hause. Den Unterschied kennen wir alle!
Bei einer Website reden wir allerdings vom ersten und wichtigsten Eindruck den Ihr Unternehmen vermittelt.
Auch in unserer Branche gibt es eine Art von Discounter, den Studenten der Ihnen nebenbei ein paar Zeilen HTML strickt oder den erfahrenen Neffe der sich damit auskennt. Notfalls gibt es noch die Online-Agentur aus Indien oder der Ukraine die für kleines Geld was stricken. Und für Bastler die verschiedensten Versionen der Website-Baukästen.
Es ist nicht entscheidend wie Ihr Budget momentan aussieht, entscheiden ist in jedem Fall das Ziel, welches Sie mit Ihrem Internetauftritt erreichen wollen. Und in aller Regel möchten Sie mit der neuen Website Geld verdienen. Beginnen Sie mit einer kleinen Website, welche die wichtigsten Kriterien Ihres Business beinhaltet. Legen Sie Wert darauf, mit der Agentur einen langfristigen Plan zu erstellen, welcher Ihnen den Ausbau Ihres Internetauftritts step by step ermöglicht.
Webdesign Agenturen, Werbe Agenturen, Freelancer, Studenten
Anbieter vor Ort, überregionaler Dienstleister oder Agentur im Ausland
Die Agentur, den Programmierer oder Webdesigner vor Ort zu haben ist heute nicht mehr notwendig. Wichtig ist die Erreichbarkeit Ihres Ansprechpartners, welcher Ihre Website entwickelt. Zur Entwicklung und Abwicklung einer Website bedarf es heute keinerlei persönlichen Kontaktes mehr. Das früher gängige Meeting vor Ort lässt sich durch Online-Meetings problemlos ersetzen. Spart sehr viel Zeit und führt so zu einem schnelleren und effektiveren Ergebnis.
Achten Sie auf das entsprechende Angebot zu Service und Dienstleistungen des Unternehmens. Die Dienstleistung nach Fertigstellung ist für ein Unternehmen sehr wichtig. Jede Website ist ein dynamischer Prozess. Anpassungen an die Entwicklungen im Web, juristische Änderungen und technische Neuerungen sind unvermeidlich.
Was kostet Webdesign- die Gretchenfrage?
Lassen Sie uns mit einer Gegenfrage beginnen. Was kostet ein Auto? Nein, so teuer wird es nicht. Es geht darum, ein Webdesign zu finden, welches zu Ihrem Budget passt und Ihr Unternehmen professionell darstellt. Aktuell beurteilen mehr als 70% der User die Glaubwürdigkeit eines Unternehmens nach dem ersten Eindruck. Und dieser erste Eindruck findet meist Online statt.
Daher ist es immer Lohnenswert in Professionalität zu investieren.
Literatur und Medienempfehlungen
Hier finden Sie eine Auswahl an Empfehlungen zu passender Literatur. Beachten Sie bitte, in der Branche des Webdesign, sind gedruckte Informationen nur selten aktuell. Es geht im wesentlichen um Basisinformationen zum Thema Design und bewährte Anwendungen aus der Praxis. Die Entwicklung des Internets ist gerade im Bereich Webdesign zu schnell um zeitnahe Printmedien zu erstellen.
Sie haben noch Fragen, Sie möchten sehr spezifische Informationen zum Thema Webdesign oder wünschen ein individuelles Beratungsgespräch? Kein Problem. Nehmen Sie hier Kontakt zu uns auf oder vereinbaren einen persönlichen Termin bei Ihnen oder bei uns in der Agentur. Gern nehmen wir uns die Zeit, Sie rund um das Thema Webdesign, Erstellung einer Website zu informieren.
Die meisten Fragen zum Thema Webdesign
Gutes, individuelles Webdesign ist für Ihre Website und damit für Ihr Unternehmen einer der wichtigsten Erfolgsfaktoren. User entscheiden innerhalb von wenigen Sekunden ob Sie die Inhalte Ihrer Website lesen oder mit nur einem Klick die Website Ihres Wettbewerbers besuchen. Innerhalb dieses kleinen Zeitraums, haben Sie mit dem Design Ihrer Webseite die Möglichkeit den Kunde zu gewinnen oder ebe nicht!
Versetzen Sie sich am besten in die Situation Ihrer potentiellen Kunden. Die Inhalte und das Design Ihrer Website sollten miteinander harmonieren. Selbst kleinere Details des Design können bei Kunden eine positive oder negative Emotion hervorrufen. Nutzen Sie die Möglichkeit eines modernen, ansprechenden Webdesign um die Aufmerksamkeit des User von der ersten Sekunde an zu gewinnen.
Ihre Webseite und damit das Design Ihrer Website sind das Aushängeschild Ihres Unternehmens im Internet. In aller Regel besuchen Ihre Kunden als erstes die Website eines Unternehmens und erst dann die Firma, den Verkaufsraum oder Ihre Werkstatt. Vergleichen Sie die Website und das Webdesign Ihres Unternehmens mit einem Schaufenster in einer Fussgängerzone. Nichts ist langweiliger als die Zeitung von gestern oder ein Schaufenster mit nicht mehr zeitgemäßen Produkten. So einfach sehen das Ihre Kunden!
Das Team von
Webprojekt Chemnitz UG
Zwickauer Straße 132
09116 Chemnitz
0371 64631819
admin@webprojekt-chemnitz.de