Anleitung zur Anpassung einer Website, Änderung von Innhalten
Um alle Änderungen und Anpassungen an der Website zu sehen, bitte zwei unterschiedliche Browser verwenden. Nur so können Sie die vorgenommenen Änderungen auch live sehen.
Für die Ansicht der aktuellen Website und der jeweils vorgenommenen Änderungen verwenden Sie Browser 1. In diesem Beispiel verwenden wir dafür den Safari Browser (Mac). Sie können auch jeden beliebigen anderen Browser benutzen.
Für die Bearbeitung der Website verwenden Sie bitte ausschließlich den Chrome-Browser oder Firefox.
Bearbeitungen mit dem Edgebrowser haben wir nicht überprüft!
Inhaltsübersicht-was Sie interessieren könnte
STEP 1 - Browser 1 - Safari (oder anderen) öffnen
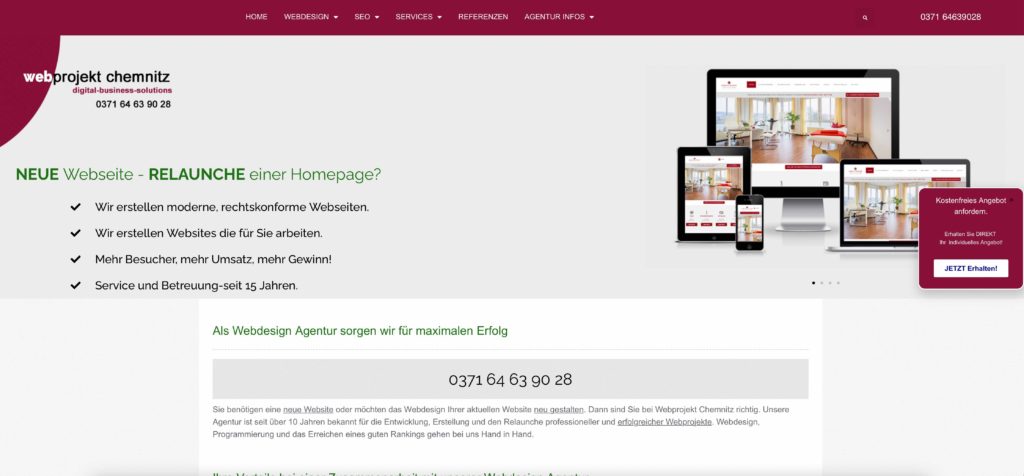
So sieht die Website vor der Änderung aus. Im Beispiel eine unserer eigenen Unterseiten.

STEP 2 - Browser 2 - Chrome öffnen
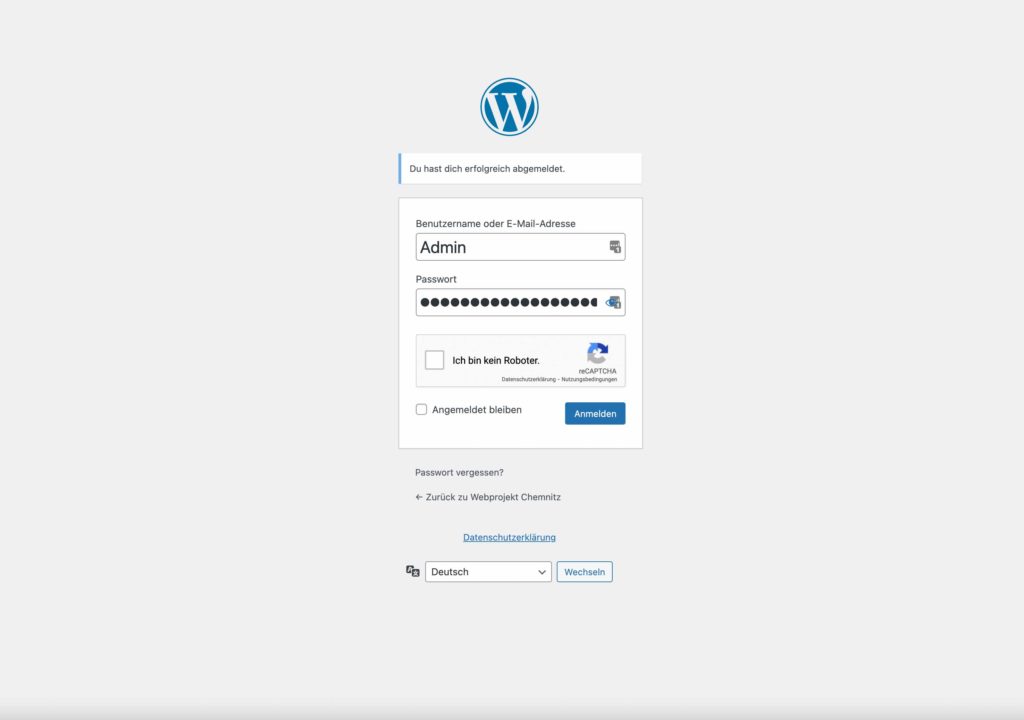
Geben Sie in die Adressleiste des Browsers Ihre Domain ein. In diesem Beispiel: webprojekt-chemnitz.de und fügen Sie am Ende „/wp-admin“ ein. Die URL lautet dann: ihre-domain.de/wp-admin
So gelangen Sie in den Bereich des Backend um sich auf der Website einzuloggen.
Die Login-Daten (Benutzername und Passwort) haben Sie in einer Email von uns erhalten!

STEP 3 - Browser 2 - Chrome (Arbeiten im Backend der Website)
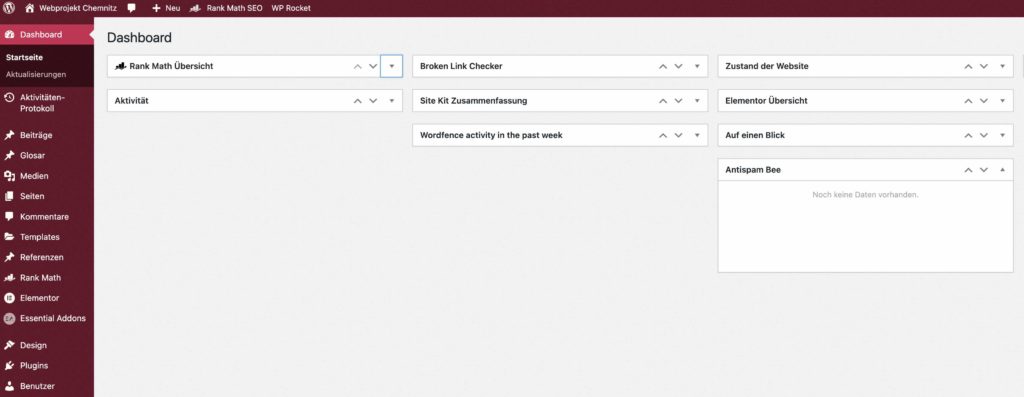
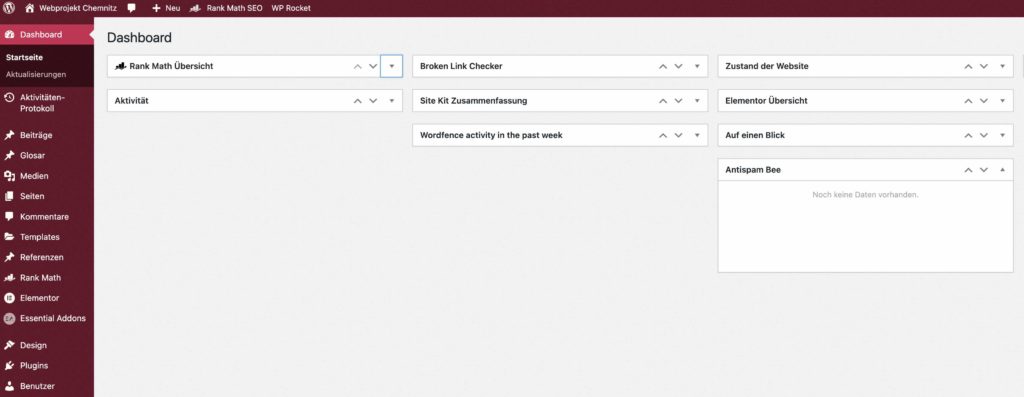
Nach dem Login sehen Sie diese oder eine ähnliche Ansicht. Je nach Umfang und Installation der Website kann diese Ansicht wesentlich geringer oder umfangreicher sein.

Je nach Benutzerrecht kann diese Ansicht ebenfalls abweichen. Wenn Sie die Website komplett selbst betreuen und pflegen ist der Status „Administrator“. In diesem Fall haben Sie volle Zugangsrechte zu allen Installationen.
Wenn Sie die vorhergehenden Schritte befolgt haben und zwischen den beiden Browsern wechseln, sollten Sie Ihre eigene Website mit diesen beiden Ansichten sehen.
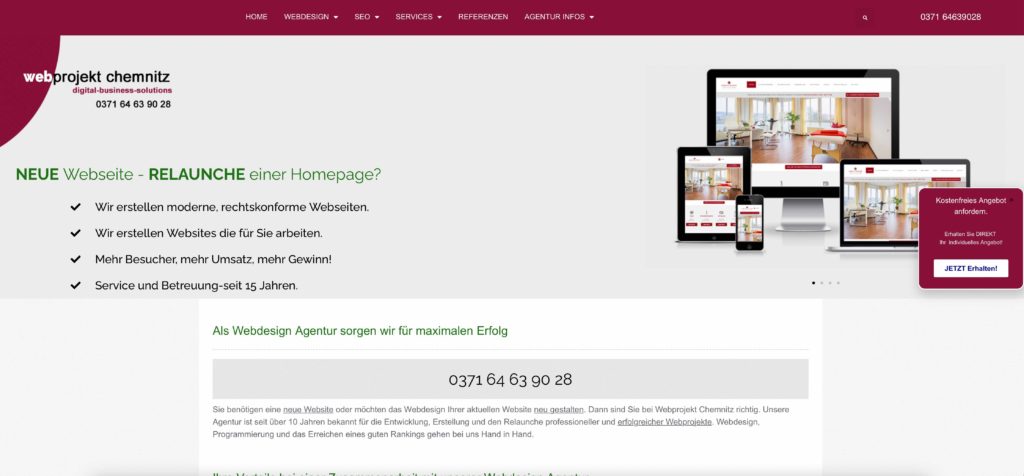
Browser 1 - Safari
Live-Ansicht der Website

Browser 2 - Chrome
Backend der Website zur Bearbeitung

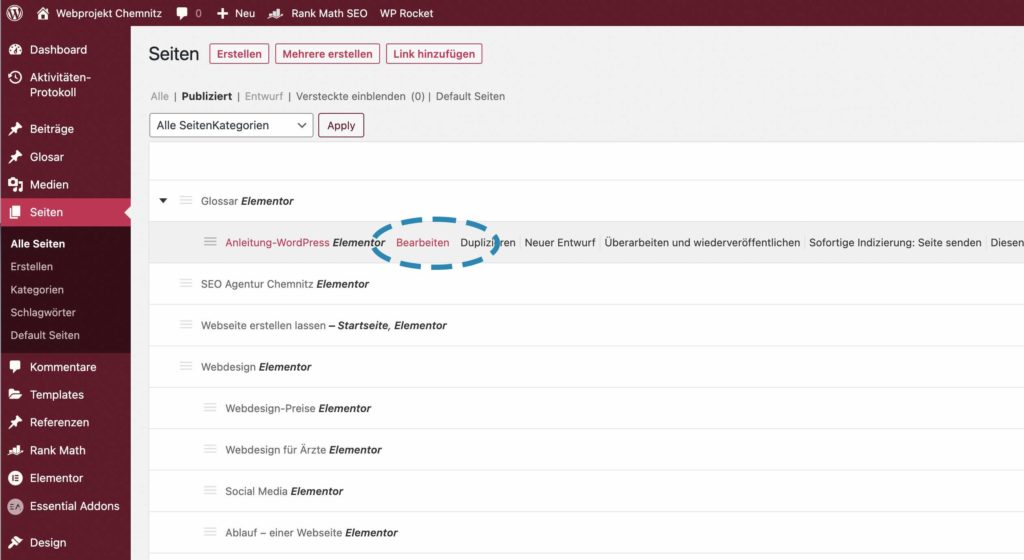
Bearbeitung eines Beitrags oder einer einzelnen Website
Wählen Sie im linken Bereich des Backend einen Beitrag oder eine Seite aus. Die Bearbeitung eines Beitrags oder einer Seite sind absolut identisch.

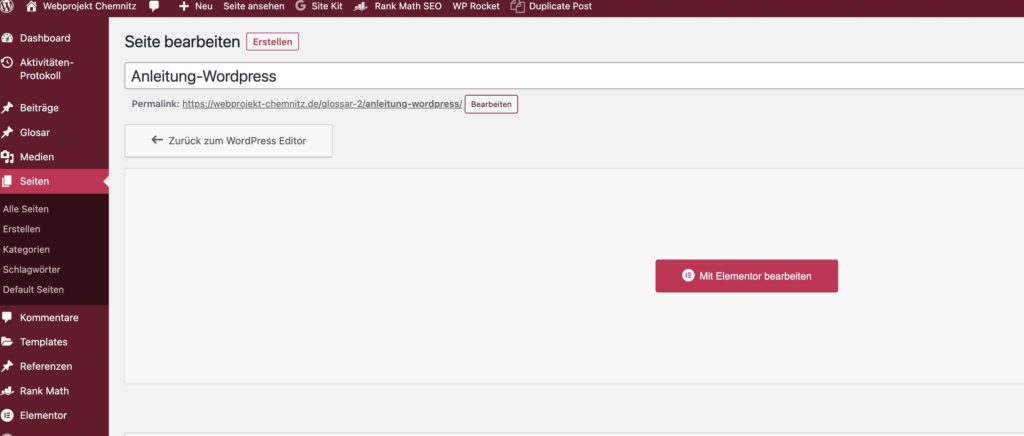
Auswahl des Editors zur Bearbeitung
Wählen Sie hier unbedingt den Button „Mit Elementor bearbeiten“. Wir haben bei der Erstellung der Website ausschließlich mit Elementor gearbeitet.
Den Button „Zurück zu WordPress Editor“ bitte unbedingt ignorieren.
Wenn Sie wieder in die Übersicht aller Seiten oder Beiträge gelangen möchten, dann einfach im linken Menü auf „Seiten“ oder „Beiträge“ klicken!

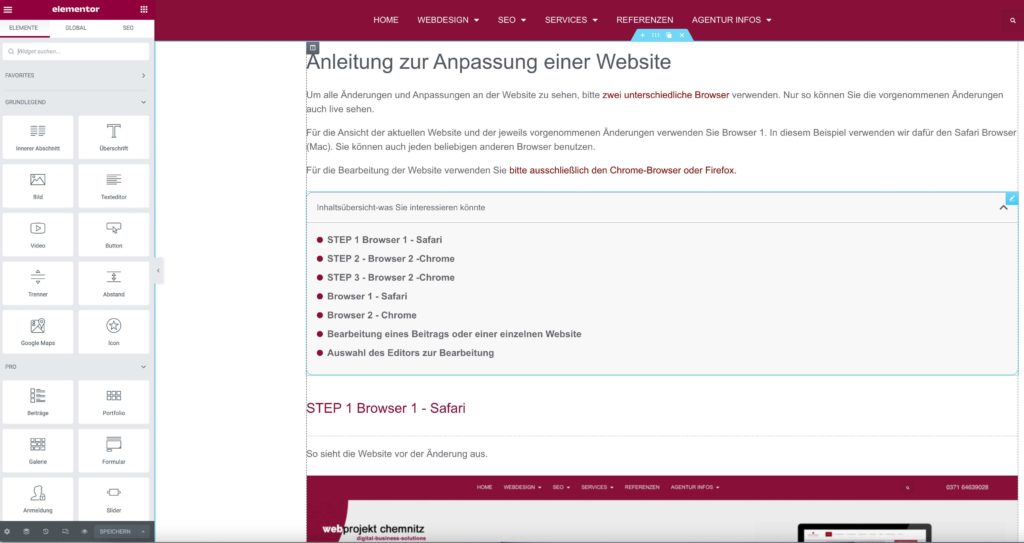
Bearbeitung einer Seite eines Beitrags mit dem Elementor Editor
Sie befinden sich jetzt im Bearbeitungsmodus der Website. Wenn Sie eine vorhandene Seite aufgerufen haben, sehen sie im rechten Bereich die bereits verwedeten Module der Website. Beim anlegen einer neuen Seite/Beitrag ist dieser Bereich noch leer.
Sie können alle Elemente aus dem linken Bereich der Objekt-Bibliothek individuell verwenden. Verschieben Sie das jeweilige Element per drag and drop in den rechten Bereich des Editors. So können Sie jedes Element individuell bearbeiten.

Da diese Objekt-Bibliothek, je nach Installation, mehr als 100 Module und Applikationen umfassen kann, ist eine weiterführende Beschreibung an dieser Stelle nicht möglich.
Elementor Editor verlassen, zurück zu WordPress
Im linken oberen Bereich befindet sich ein sogenanntes Hamburger-Icon. Aktivieren Sie dieses und klicken Sie dann auf den Button „Elementor verlassen“.

Aktivieren des Cache der Website
Wenn Sie sich wieder im Backend von WordPress befinden, sehen Sie im oberen Bereich den Button „Cache löschen“. Diesen oder den Button darunter bitte aktivieren.
Überprüfen der Änderungen im Browser
Jetzt können Sie den 1.Browser aufrufen und sich die vorgenommenen Änderungen live ansehen. In jedem Fall müssen Sie den Browser aktualisieren. Sollten die vorgenommenen Änderungen auch nach der Aktualisierung nicht sichtbar sein, dann bitte noch den Cache des Browsers löschen.
Arbeiten mit Elementor
Wenn Ihr Interesse einer umfangreichen Einarbeitung in den Editor gilt, haben wir nachfolgend diverse Informationen für Sie verlinkt:
Das Team von
Webprojekt Chemnitz UG
Zwickauer Straße 132
09116 Chemnitz
0371 64631819
admin@webprojekt-chemnitz.de